Здравствуйте, дорогие друзья! Хотите, поделюсь с вами надежными способами увеличить посещаемость сайта и сделать так, чтобы поисковые системы больше его любили? Сегодня поговорим о критически важном факторе — таком как скорость загрузки. Как увеличить скорость загрузки сайта и сделать его более комфортным для посетителей? Давайте разбираться!
От чего зависит скорость загрузки сайта?
Прежде всего разберемся с факторами, которые непосредственно влияют на скорость загрузки сайта на WordPress, на Joomla, на dle на Битрикс и на любом другом движке.
● Скорость работы веб-хостинга. Я уже много раз повторял на страницах моего блога, как важно пользоваться услугами надежной веб-хостинговой компании. Beget, Timeweb, Sprinthost — помните, мой обзор? Выбирать есть из чего. Никакие секретные приемы по увеличению скорости html страниц вам не помогут, если у вас медленный хостер.
● Плагины и скрипты — их количество должно быть сведено к минимуму. Нет, это вовсе не значит, что вы не должны использовать специальный плагин, который выводит красивое облако тегов или календарь. Но если их применять слишком много, это просто притормаживает работу сайта. Особенно перегрузкой сайтов плагинами грешат пользователи WordPress, так как на вордпресс все можно сделать с их помощью.
Что же делать? Если вам надо вставить счетчик сайта, просто зайдите в html код и вставьте, не надо скачивать специальный плагин для этого.
● Чистота кода. Конечно, этот пункт будет понятен в основном специалистам, но если вкратце, то надо следить за тем, насколько легкой или тяжелой является та или иная тема, которую вы используете. Например, вы можете использовать специальный графический редактор по типу Adobe Muse или другого.

В этом случае кодингом занимается сторонняя программа, и может понадобиться помощь веб-разработчика, чтобы подчистить то, что получилось. Писать код с нуля не надо, конечно же, но проверять созданное машиной однозначно следует.
Я продолжу дальше, но вы должны быть уверены в том, что обратили внимание на каждый из трех вышеприведенных пунктов, потому как абсолютно бессмысленно прибегать к каким-либо другим способам, если у вас медленный хостер, 25 плагинов и дизайн сделанный в старом-добром Front Page.
Продвинутые способы
Теперь приступим к более тщательной борьбе с тормозами.
● Включаем кэширование данных. Объясняю на простом примере. Предположим, ваш сайт посещают 10 тысяч пользователей ежедневно. Для каждого из них генерируется определенная страница, то есть, она не является статической, а именно каждый раз генерируется — загружаются фото, изображения, определенным образом выделяется текст и так далее.
Несложно догадаться, что в этом случае идет повышенная нагрузка на центральный процессор сервера, на котором располагается веб-сайт, из-за чего требуется большое количество оперативной памяти.
Можно взять более мощный (и дорогой!) тариф, но лучше всего включить кэширование. Схема очень простая. В момент первого обращения пользователя к сайту создается страница и сохраняется ее кэшированная форма. Когда к ней обратится следующий пользователь, ничего кэшироваться не будет, ему просто «подсунут» уже готовую версию страницы.
В этом случае значительно снижается нагрузка на сервер. Если в случае с Opencart или Bitrix эту проблему приходится решать вручную (в большинстве случаев), то для WordPress существуют специальные плагины. Например, я могу рекомендовать Hyper Cache.

● Сократите размер кода, написанного на JavaScript и CSS. Тут идея очень простая. JavaScript — это серверный язык, а значит, код исполняется на сервере. Чем больше кода, тем больше загрузка процессора и потребление оперативной памяти. CSS отвечает за визуальное представление страниц сайта.
Чем больше всяких цветов, плюшек, снежинок, калькуляторов, виджетов и других подобных возможностей, тем дольше загружается сайт. Это не значит, что вам от них надо отказаться. Просто оптимизируйте таким образом, чтобы загрузка CPU и потребление RAM стали меньше.
● Удалите ненужные изображения и в целом уменьшите объем всей графики на сайте. Простой пример. Предположим, в header (это верхняя часть сайта) вы хотите использовать какое-то красивое изображение. Оно состоит из логотипа, фото авто и графического меню. Всего — три изображения. Все выводится и работает отлично.
Но для сервера проще, если бы это изображение являло собой не три отдельных файла, а именно один. Попытайтесь обратить свои усилия не на удаление файлов, а именно на их оптимизацию.
● Уменьшите разрешение графических файлов и их итоговый объем. Это очень простой способ. Скачайте свою страничку с помощью любимого браузера и посмотрите, какой объем она занимает. Если несколько мегабайт (а особенно если больше 5), значит, стоит призадуматься. Дело в том, что 5 мегабайт для 10 тысяч пользователей — это 50 тысяч мегабайт, или десятки гигабайт. В месяц можно и на терабайт заскочить. Тут действительно хороший выделенный сервер понадобится.
Чтобы оптимизировать загрузку изображений, можно перевести их из формата png в jpg. Да, это может отрицательно сказаться на качестве, особенно если у вас изображение с прозрачным фоном, но не воспринимайте все так буквально. Форматы ведь бывают разные!

● Используйте сжатие. Я не буду особо распространяться, потому что это — вопрос достаточно сложный. Хочу лишь обратить ваше внимание на то, что существует такая технология как gzip. С ее помощью можно значительно ускорить загрузку сайта, просто поставив один плагин и настроив его.
Разные способы для разных движков
Когда речь заходит об оптимизации разных сайтов, важно понимать, что не все зависит от вас. Да, если вы купили доменное имя, сориентировали его на купленный вами же сервер, тогда действительно, решение данных вопросов — только ваша ответственность. Но многие пользователи создают собственные странички на Тильде или на Wix, или на WordPress.org.
В этом случае как-то повлиять на скорость доступа к серверу абсолютно невозможно. Да, вы можете установить меньше плагинов, использовать меньше изображений, но тут реально помогает обращение в службу поддержки. Только вы должны задавать конкретный вопрос. Служба поддержки тоже фильтрует пользователей.
Одна ситуация — когда вы просто напишите, что у вас тормозит веб-сайт, а другая, когда приведете данные известных и авторитетных сервисов.
Как проверить скорость загрузки сайта?
А теперь мы подобрались к главному вопросу. Чем мерять будем-то?
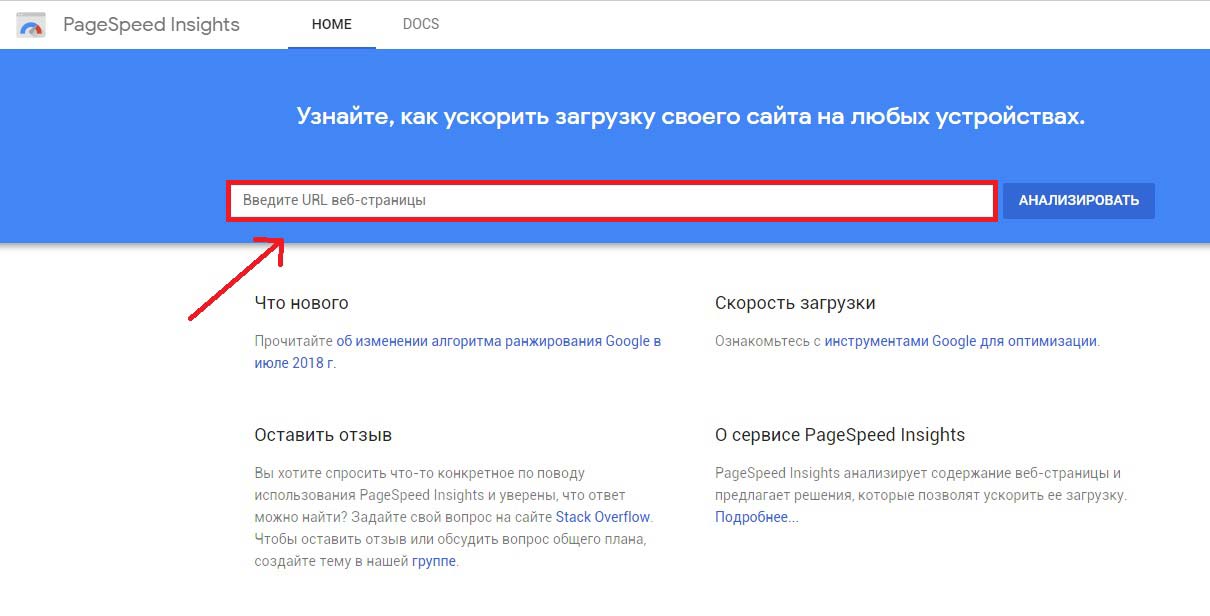
И в этом случае вопрос очевиден. Единственный сервис, который следует использовать, — это PageSpeed от Google. Работает он предельно просто. Вы вводите адрес своего сайта и через несколько секунд получаете отчет с рекомендациями. Гугл анализирует не только десктопную версию сайта, но и показывает, как она воспринимается ботами на мобильных устройствах.

Почему так важно пользоваться именно Гуглом? Потому что это лидирующая поисковая система в мире, и уж если Гугл скажет, что с вашим сайтом все ОК, ему будут вторить и другие повторялки. Если же какой-то малоизвестный сервис поставил вам условные «пять баллов», а Гугл пишет, что надо увеличить скорость ответа от сервера, значит, надо продолжать оптимизационные действия.

Все гениальное просто! — это самый лучший принцип решения технических проблем. Я вам настоятельно рекомендую обратить внимание на такой параметр как скорость ответа сервера. Вы как вебмастер имеете 100%-ое простое влияние на него. Если Гугл вам подсказал, что со скоростью что-то не так, то один из вариантов — это долго и нудно копаться в коде, удалять плагины, сносить весь сайт и тестировать доступность голой html страницы, а другой, и очень простой, — просто перенести свой сайт на сервера другой веб-хостинг компании.
Мой блог расположен на серверах Sprinthost, и я настоятельно их рекомендую. Быстрая поддержка, надежный сервис, а если вы пользуетесь услугами в первый раз, то попросите, чтобы вам перенесли сайты. Это будет сделано быстро и бесплатно.
Правильная публикация статей
Статьи и фото — основа контента. Чтобы сайт не перегружался, всегда следует следить за тем, что и как вы публикуете.
● Например, почти каждая современная статья сопровождается как минимум одним фото. А знаете ли вы, что качественное изображение, снятое на зеркальный фотоаппарат, может занимать более 5 Мегабайт? Если вы добавите его в свой пост, то все будет отображаться, как положено, но при этом серверу сначала надо будет его загрузить, потом сжать, и только после этого продемонстрировать пользователю.
И так каждый раз. Да, частично решает проблему кеширование, но я все же рекомендовал бы избегать такой перегрузки. В данном случае намного проще уменьшить размер изображений. Я вообще предпочитаю устанавливать ограничение в размере 2 Мегабайт, чтобы больше просто нельзя было загрузить. Фото на моих сайтах носят просто сопровождающий характер, у меня нет фотоблогов, и мне такое ограничение очень здорово помогает оптимизировать скорость загрузки сайта.
● Второй момент, на который стоит обратить внимание, — это чистота текста. Старайтесь, чтобы в тексте не было мусора (он часто встречается, когда вы просто копируете содержимое с какого-нибудь редактора, например, с того же Microsoft Word).
Надеюсь, другие друзья, вы получили представление о том, как сделать свой веб-сайт быстрым и легкодоступным для пользователей и поисковых систем. Если хотите получить больше информации, рекомендую курс Василия Блинова «Как создать свой сайт».
На этом прощаюсь. Подпишитесь на обновления моего блога и поделитесь ссылкой на этот пост со своими друзьями.










Спасибо, за полезные рекомендации))
Спасибо за такую полезную статью. Не знала про PageSpeed от Гугл. Проверила свой сайт. Оказалось, многое надо исправлять. Еще раз спасибо автору.
Ого, я и не знал про эти способы. Очень рад что наткнулся на статью, побегу проверять и внедрять) Спасибо автору!
Спасибо за очень полезный контент!
Спасибо большое за полезную информацию. Мне, как новичку в создании сайтов, эта статья оказалась чрезвычайно полезной. Жду еще что-нибудь полезного.
Скорость загрузки важный параметр, с которым нужно работать и улучшать. Для Вордпресса еще важно использовать правильные темы и не сильно грузить сайт плагинами.
Спасибо за правильные рекомендации. Буду проверять скорость загрузки.